
Orchid Blogger Template Installation Documentation, a step to step guide to help you out to set up your blog easy way.
First of all, Thank you for Downloading our template if you haven’t done yet you can get it from here : Orchid Blogger Template . You check the live demo through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
1. Installation
Open your purchase folder, you will see a file with name Orchid-(Free or Premium)-Version.xml
Open this XML file with a text editor (Notepad or something like that). Then select all text and copy (Ctrl+A, Ctrl+C in Window).

Return to your blog dashboard, access your Template menu, click Edit HTML

In Editor HTML window, select all old code and paste the new code that you copied from the release file into code field. Then, click Save template.

Video Guide : –
2. Navigation Menu
2.1 Top Menu Setup

- On Blogger Dashboard Click Layout.
- Click Edit on Top Navigation Widget.
- Change it according to your needs. Add name of the link Name and link url then click add Link
- Click Save.
- Change the location of menu item using arrow down and arrow up Icon
- For More Information- Watch Video Below
2.2 Main Menu/DropDown

- On Blogger Dashboard Click Layout.
- Click Edit on Main Menu Widget.
- Change it according to your needs. Add name of the link Name and link url then click add Link
- Click Save.
- To Add sub menu Item. You have to add “_”(underscore without quotes) before Menu item Link (example : _Left Sidebar)
- Change the location of menu item using arrow down and arrow up Icon
- For More Information- Watch Video Below
3. Social Top / Follow Us (Sidebar)
Example:
For Example if you have to add “facebook” icon then just add facebook in name of New site name section and below add url of that particular site.
Video Guide : –
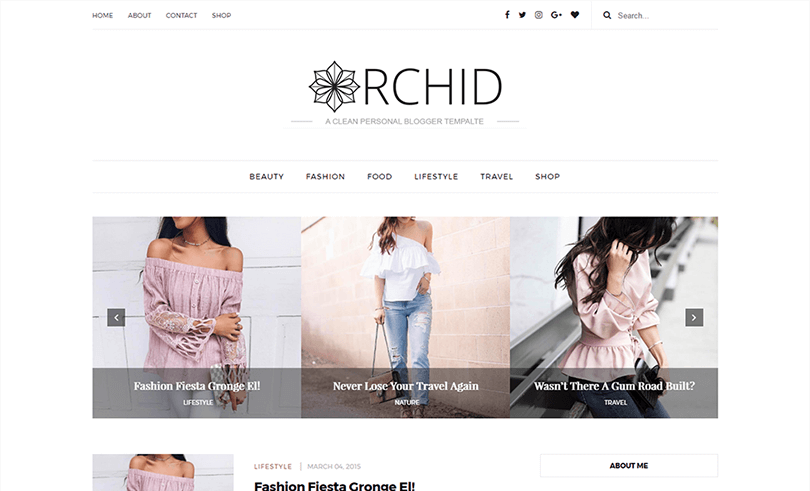
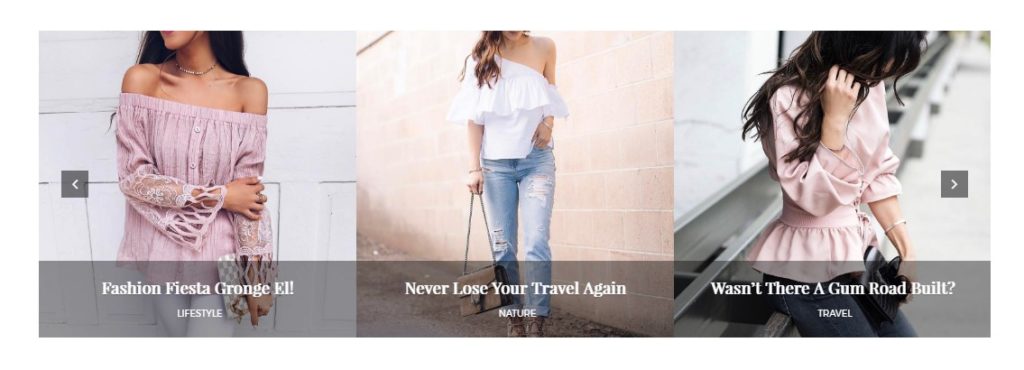
4. Setup the Slider

Slider Works automatically with latest post.
But you need to make sure few things :
- Your Blog Must be public from settings
- Your Blog Feed Set to be full from settings -> other -> blog feed.
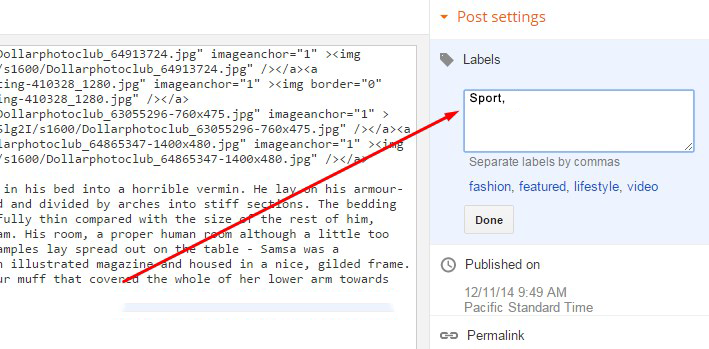
- Your blog post has at least One label in you latest (5) posts.
Atleast one label example : Sport is just an example.

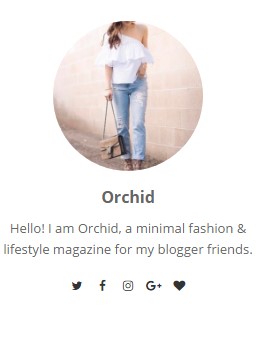
5. About The Author Widget

To Author Widget in this theme you can follow these steps:
- On Blogger Dashbord Click layout
- Click Edit On Author Widget
- Add The following code
<div class="about-me-widget"> <div class="author-img"> <img class="author_image" src="https://3.bp.blogspot.com/-ot-X_o3jfy4/WTcX48LtuYI/AAAAAAAAAhg/CKJFI2EvIzcweIyZ-e-bS8vDAqCMX5olwCLcB/s1600/05-340x360.jpg" alt="Applique" /> </div> <div class="author-description"> <h3 class="name">Applique</h3> <p class="author-intro">Hello! I am applique, a minimal fashion & lifestyle magazine for my blogger friends.</p> </div> <div class="social-icons"> <a href="#" title="Twitter!" target="_blank"><i class="fa fa-twitter"></i></a> <a href="#" title="Facebook" target="_blank"><i class="fa fa-facebook"></i></a> <a href="#" title="Instagram" target="_blank"><i class="fa fa-instagram"></i></a> <a href="#" title="Google+" target="_blank"><i class="fa fa-google-plus"></i></a> <a href="#" title="Bloglovin" target="_blank"><i class="fa fa-heart"></i></a> </div> </div>
- Change Image Url with yours URL link and text with your text.
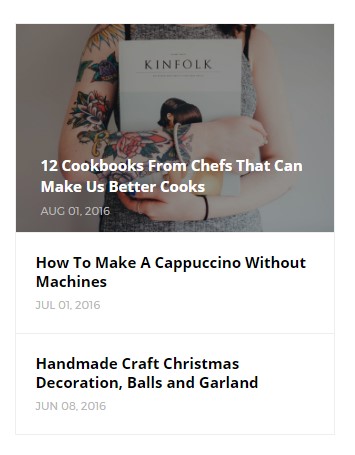
5. Widget

Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Now add this code : 3/recentposts
you can increase / decrease this value 3 – its defines how many posts.
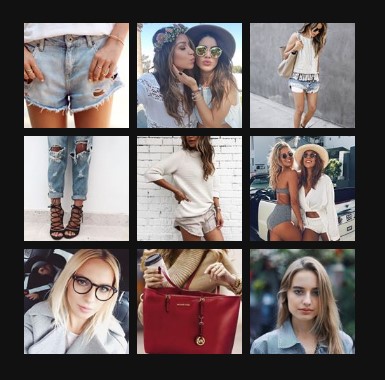
Image Example:
6. Instagram Widget

1. Go to Blogger Dashboard > Layout > Instagram widget > click on edit button > Edit Html
2. Now copy the below mention code and paste into widget.
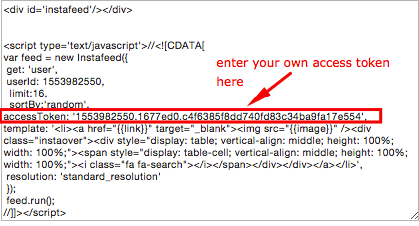
3. Now you need to create your access token
<div id='instafeed'/>
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
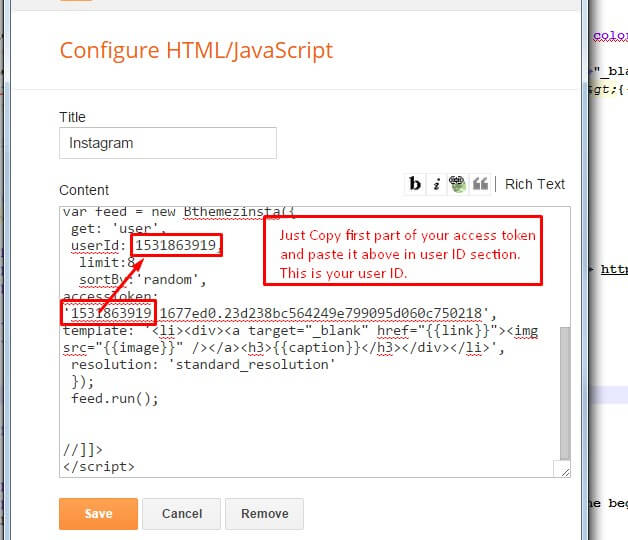
userId: 10008029,
limit:9,
sortBy:'random',
accessToken: '1531863919.1677ed0.23d238bc564249e799095d060c750218',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /><div class="insta-likes"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"><span style="display: table-cell; vertical-align: middle; height: 100%; width: 100%;">{{likes}} <i class="fa fa-heart"></i><br/>{{comments}} <i class="fa fa-comment"></i></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]>
</script></div>
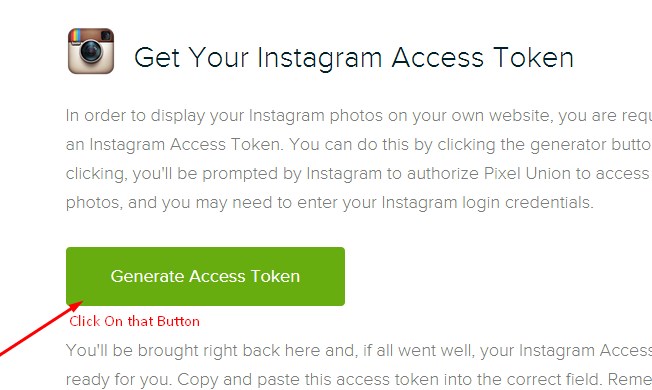
you need access token for instagram widget to work Go to this url-> Click here to Generate access token



| Note | |
| Generate Access Token | you need access token for instagram widget to work Go to this url-> http://instagram.pixelunion.net/
Generate access token |
| Sign In and Follow the steps | Then You’ll be given an access token like this 1531863919.1677ed0.23d238bc564249e799095d060c750218 |
| Follow The next step | Add Instagram User ID: |
7.Comments System
[blogger][facebook]
[facebook][blogger]
[disqus][facebook][blogger]
[blogger][disqus][facebook]
[disqus][blogger][facebook]
Disqus Shortname
- What you have to do is just add the shortname
8. Page Layout / No Sidebar / Left Sidebar
To add these options just add the codes below in the composition of the post!
Image Example:
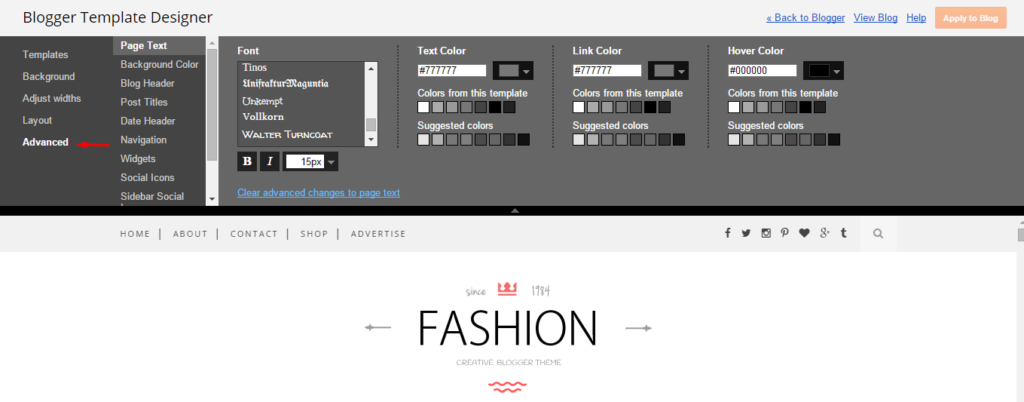
9. Customizer – Change The Color And Font Of The Template (Only Availabel In Premium Version)
Go to Blogger Dashboard > Template > Customize
Now Click on Advance > Main color -> change color according to your need and then press apply button.

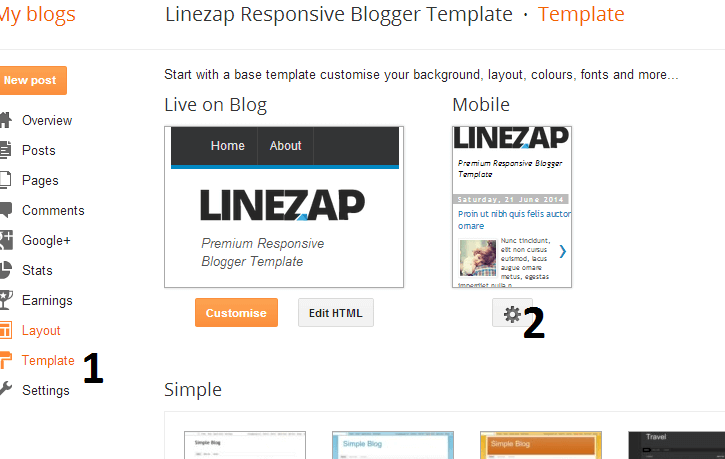
9. Mobile Version ( Responsive Design Option )
Mobile Responsive
After you apply mobile version for this template, Color changing option will not work. This is official bug of Blogger. So, please make sure, you used Color changing option before do this step.
As default, Blogger will use its own template for you blog on mobile. So if you want to use Fashion template on mobile devices, please enable it first.
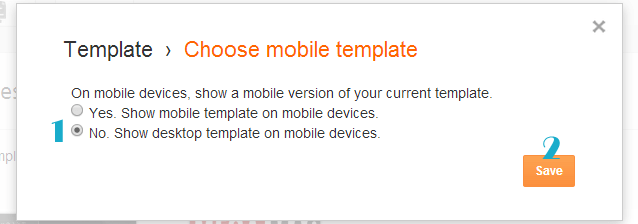
Access your Template menu and click on Gear button of Mobile template.

In Choose mobile template window, check “No. Show desktop template on mobile devices.” option, then click Save button.