
Amalie Blogger Template Installation Documentation, a step to step guide to help you out to set up your blog easy way.
First of all, Thank you for Downloading our template if you haven’t done yet you can get it from here : Amalie Blogger Template . You check the live demo through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
1. Installation
Open your purchase folder, you will see a file with name Amalie-blogger-template-xml.xml
Open this XML file with a text editor (Notepad or something like that). Then select all text and copy (Ctrl+A, Ctrl+C in Window).

Return to your blog dashboard, access your Template menu, click Edit HTML

In Editor HTML window, select all old code and paste the new code that you copied from the release file into code field. Then, click Save template.

Video guide : –
2. Setting up the menu

To Edit Top Menu in this theme you can follow this step:
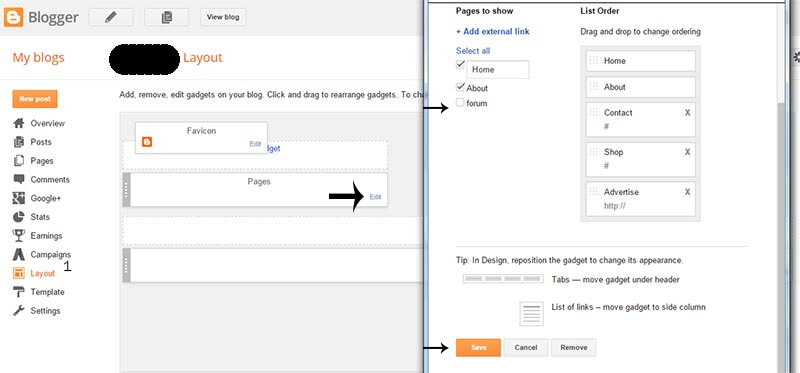
1. Go to -> Blogger Dashboard- >layout -> Pages – > press edit button.
Main Navigation :

2. Now choose ( check mark ) those pages you want to show on menu and press save. You can also add the external link just press ADD external Link and add you link then save it..
Video Guide : –
3. Setting up the Top Social Menu

To Edit Top Social icons in this theme you can follow these steps:
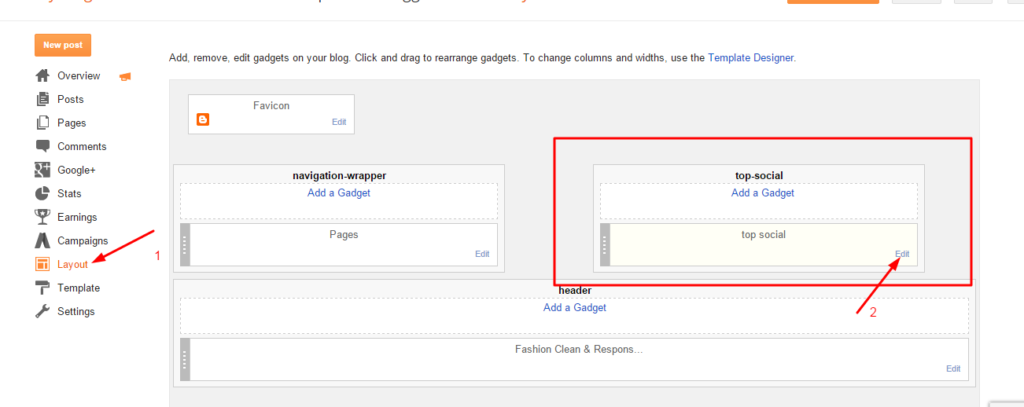
- On Blogger Dashbord Click Layout
- Top Social Widget Click Edit button

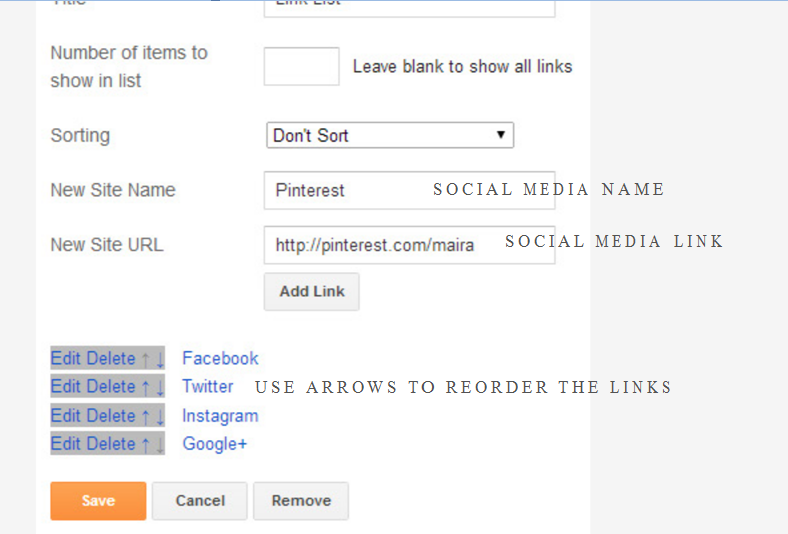
Add your social media name and link >> ADD LINK >> Once you added all the links SAVE.

Use http:// or https:// where applicable.
To Edit Sidebar Social icons in this theme you can follow these steps:

- On Blogger Dashbord Click Layout
- Top Social Widget Click Edit button

Add your social media name and link >> ADD LINK >> Once you added all the links SAVE.

Use http:// or https:// where applicable.
AVAILABLE ICONS:
Behance Facebook Twitter Bloglovin Dribbble Flickr GooglePlus Instagram Linkedin Pinterest Vimeo Youtube Vine Soundcloud Goodreads Deviantart Foursquare Reddit Tumblr Spotify Twitch Vk Mailto shop Rss Etsy
Video Guide : –
4. About the Author Widget

To Author Widget in this theme you can follow these steps:
- On Blogger Dashbord Click layout
- Click Edit On Author Widget
- Add The following code
<div class="about-me"> <img src="http://3.bp.blogspot.com/-ojzRtpJZw6E/VQk3l9nnFrI/AAAAAAAABnU/skDzx4vL5xc/s1600/photo-1416339684178-3a239570f315.jpg" alt="About Amalie" /> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent non leo vestibulum, condimentum elit non, venenatis eros.</p></div>
- Change Image Url with yours URL link and text with your text.
5. Add Pinterest Widget
If right pane doesn’t have a searchbar then you can add it by yourself:
Step 1: Goto Layout section, click on the edit button of Pinterest widget.
Step 2: Select HTML/Javascript widget.
Step 3: Paste the below code.
<p style='text-align:center'><a href='https://www.pinterest.com/#' target='_blank'>Follow @Beauty Templates</a><div id='pinterest-gallery'></div><script>var thumbnailCount = 6;var username = 'greyandscout';</script></p><div class="clear"/></div>
Change the Account URL and Username with your details
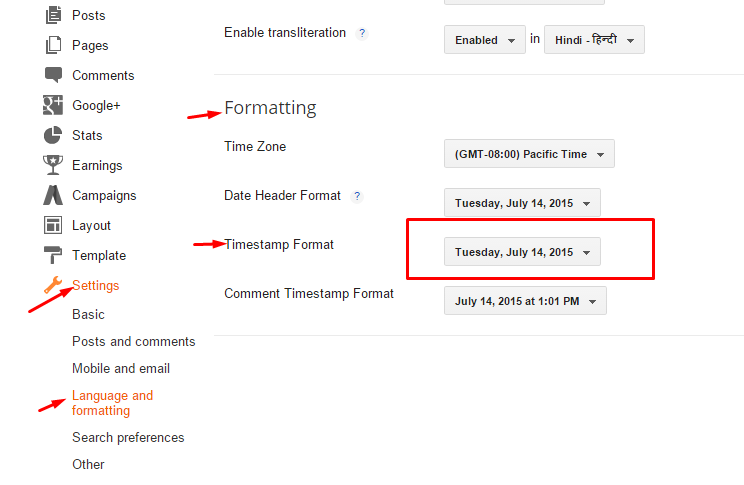
6. How to Set Date On Post

Go to Blogger Dashboard > Settings > Language and Formatting > Formatting > Timestamp Format > set it to date instead of time

Save it
7. Instagram Widget

1. Go to Blogger Dashboard > Layout > Instagram widget > click on edit button > Edit Html
2. Now copy the below mention code and paste into widget.
3. Now you need to create your access token
<div id='instafeed'/>
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
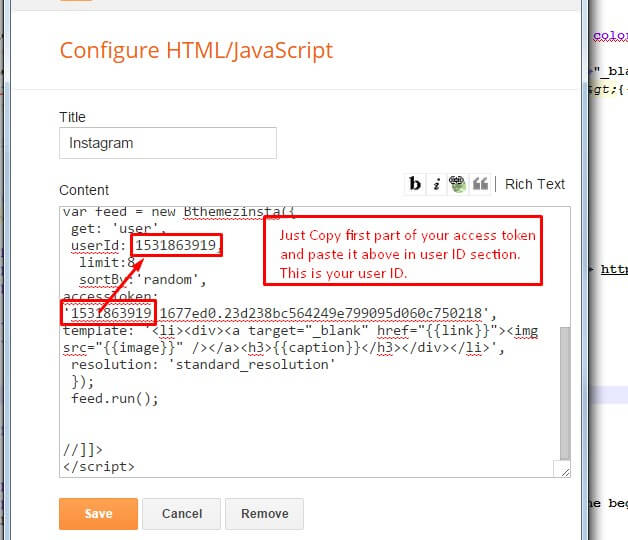
userId: 10008029,
limit:16,
sortBy:'random',
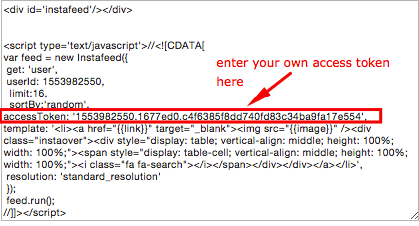
accessToken: '1531863919.1677ed0.23d238bc564249e799095d060c750218',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /><div class="insta-likes"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"><span style="display: table-cell; vertical-align: middle; height: 100%; width: 100%;">{{likes}} <i class="fa fa-heart"></i><br/>{{comments}} <i class="fa fa-comment"></i></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]>
</script></div>
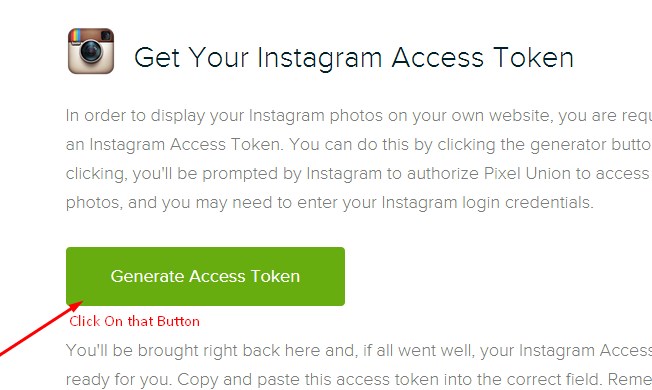
you need access token for instagram widget to work Go to this url-> Click here to Generate access token



| Note | |
| Generate Access Token | you need access token for instagram widget to work Go to this url-> http://instagram.pixelunion.net/
Generate access token |
| Sign In and Follow the steps | Then You’ll be given an access token like this 1531863919.1677ed0.23d238bc564249e799095d060c750218 |
| Follow The next step | Add Instagram User ID: |
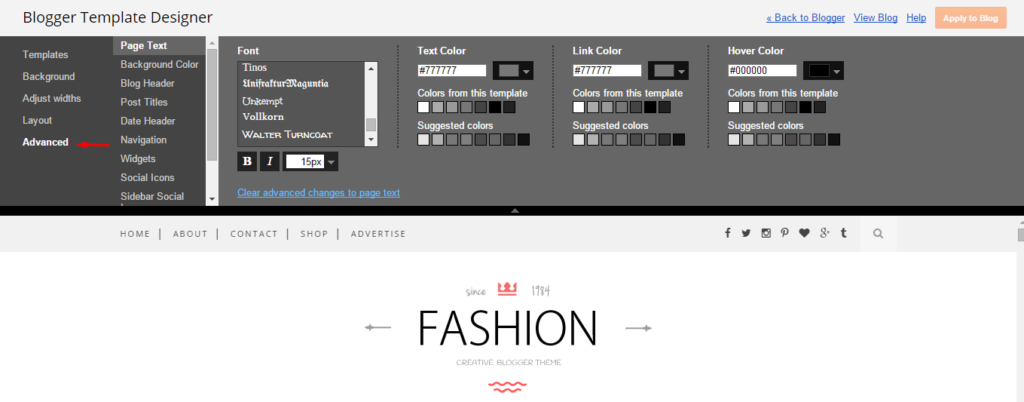
8. Customizer – Change the Color and Font of the Template (Only Avialabel in Premium Version)
Go to Blogger Dashboard > Template > Customize
Now Click on Advance > Main color -> change color according to your need and then press apply button.

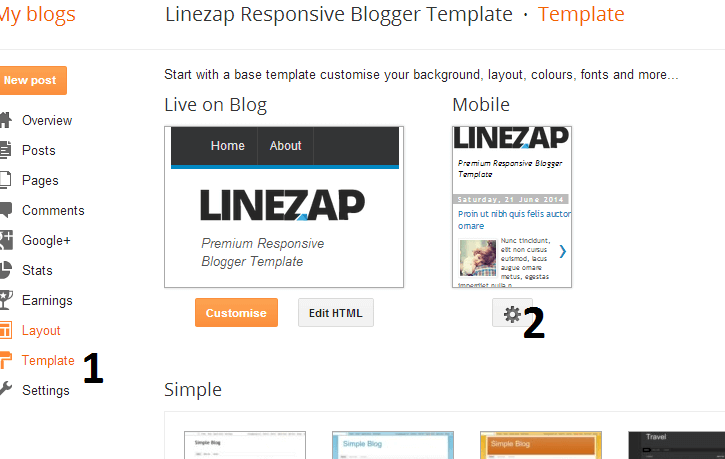
9. Mobile Version ( Responsive Design Option )
Mobile Responsive
After you apply mobile version for this template, Color changing option will not work. This is official bug of Blogger. So, please make sure, you used Color changing option before do this step.
As default, Blogger will use its own template for you blog on mobile. So if you want to use Fashion template on mobile devices, please enable it first.
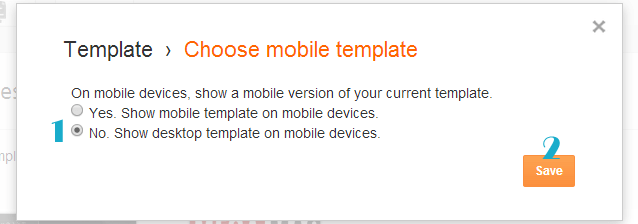
Access your Template menu and click on Gear button of Mobile template.

In Choose mobile template window, check “No. Show desktop template on mobile devices.” option, then click Save button.



One thought on “Amalie Minimal Blogger Template Documentation”
Hello, I was wondering if there is a way to remove that “pin it”-button that shows when hovering over blogpost-pictures? I really don’t want any of my photos to end up on pinterest…
Comments are closed.